Download Download Free 8358+ SVG Svg Images Browser Support SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i61.blogspot.com/2021/03/download-free-8358-svg-svg-images.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 8358+ SVG Svg Images Browser Support SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
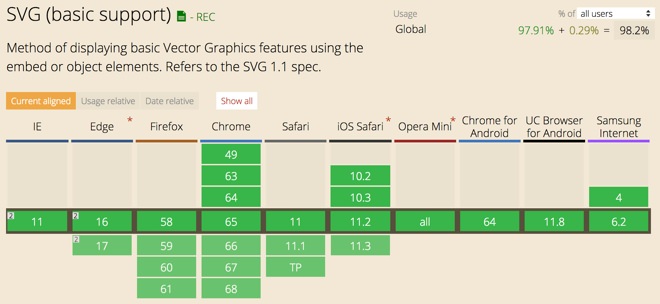
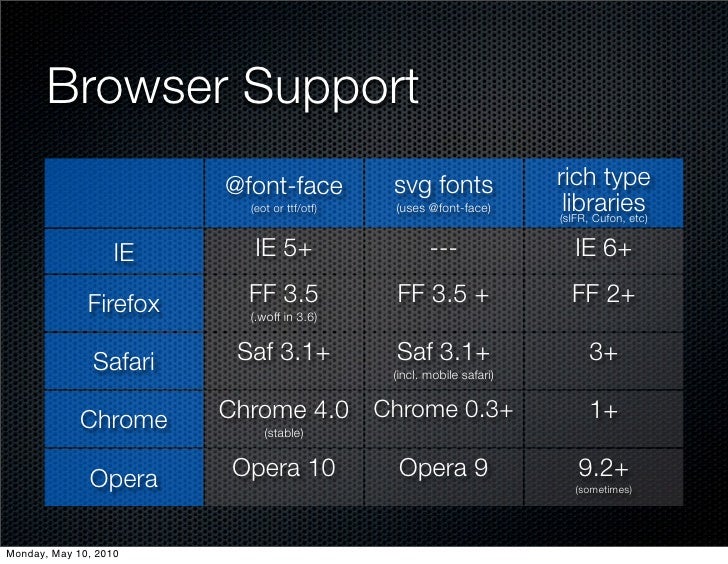
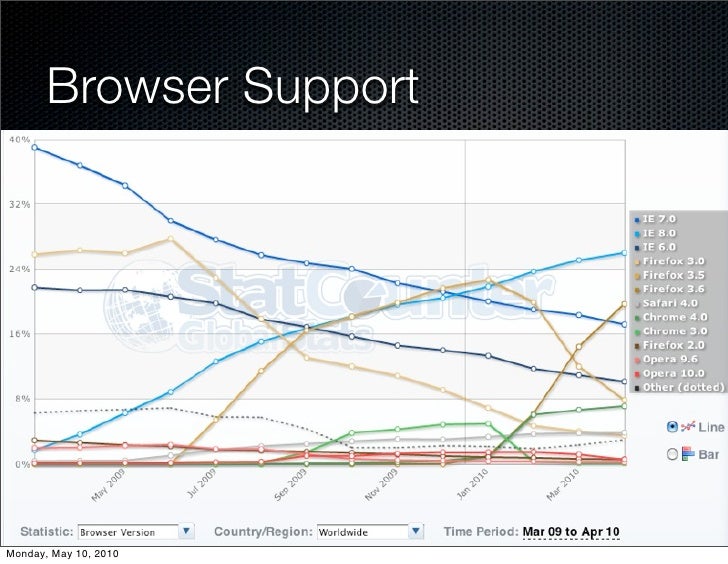
Download Free 8358+ SVG Svg Images Browser Support SVG Images File What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions?
Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 8358+ SVG Svg Images Browser Support SVG Images File
Download Download Free 8358+ SVG Svg Images Browser Support SVG Images File Method of displaying basic vector graphics features using the embed or object elements. In the early days of svg you could embed svg images using the embed element.
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec.
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements.
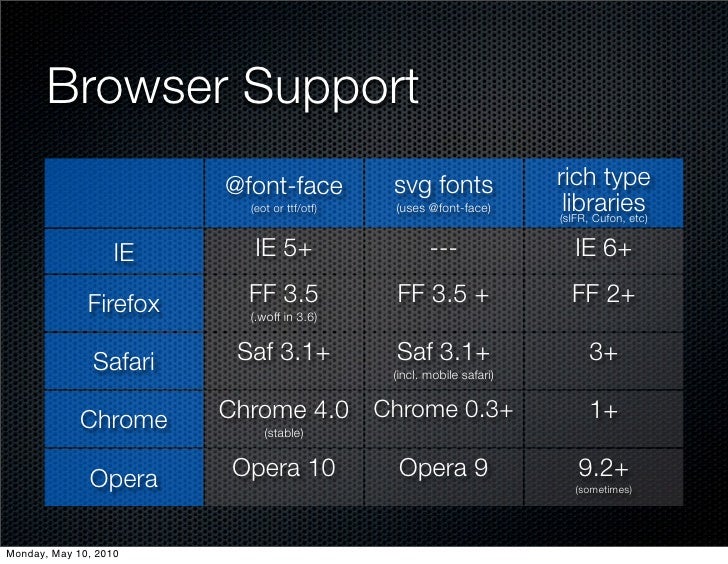
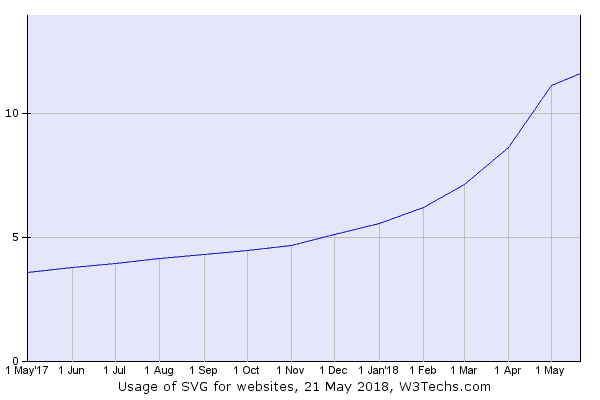
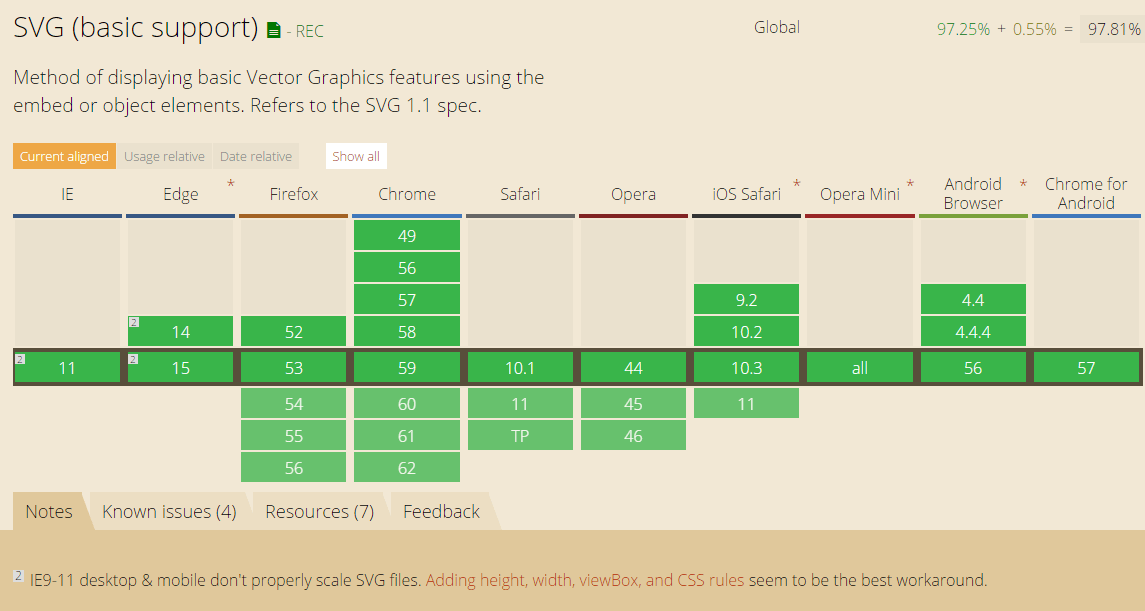
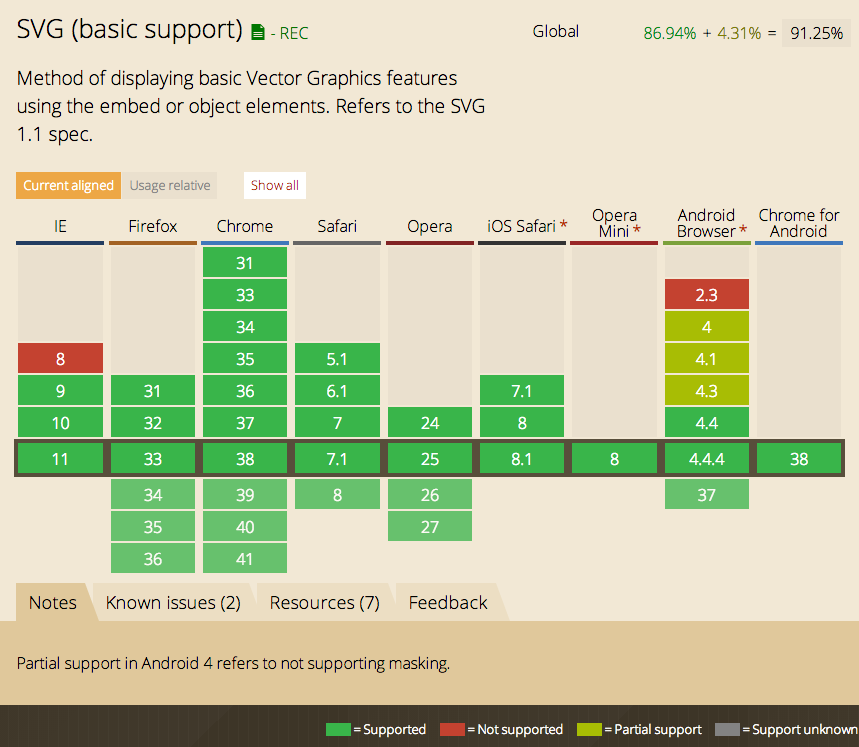
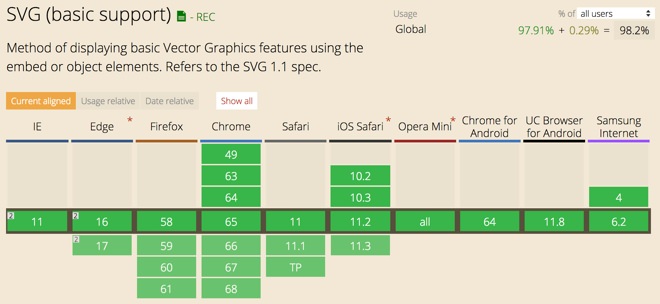
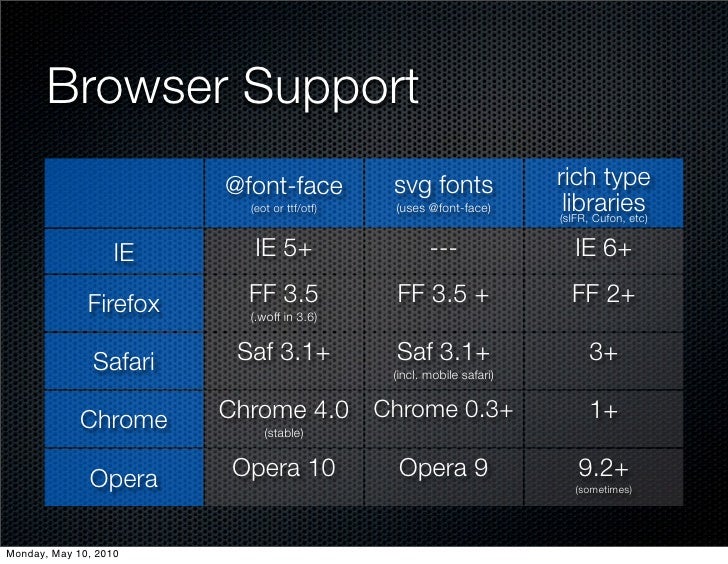
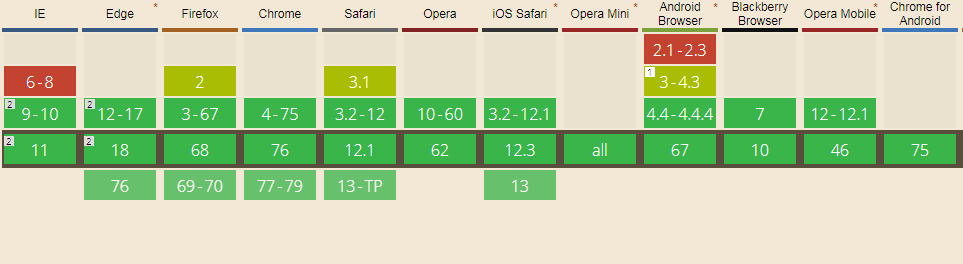
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Back then not all browsers had native support for svg. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. In the early days of svg you could embed svg images using the embed element. The topic is subject to some debate within the svg community, however, with some developers. Basic svg browser support is as shown in below image. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Svg is an image format for vector graphics. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Back then not all browsers had native support for svg. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). In the early days of svg you could embed svg images using the embed element. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec.
Best Free Download Free 8358+ SVG Svg Images Browser Support SVG Images File
What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec.
What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements.
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library.
Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Popular Free Download Free 8358+ SVG Svg Images Browser Support SVG Images File
Svg + images browser test., Svg is much more powerful than other image formats we can use on the web as we can manipulate them with code., Now, open the svg image in your favorite ide or text editor., It is only supported in the latest browsers., The method feels a little dirty to me., It is probably mostly useful for debugging, as it., You should be using svg favicons., Refers to the svg 1.1 spec., Refers to the svg 1.1 spec., This is accomplished via the onerror attribute., Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer., Also, you probably don't need all these icon links and sizes you're copying from projects to projects., Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced)., Basically, what you work with in adobe illustrator., Svg has several methods for drawing paths, boxes, circles, text, and graphic images., They're supported in all modern browsers right now., Because of this, a fallback mechanism is needed., Supported across all major browsers that support svg (ie9+)., So browser cache is not working at all for svg., They're supported in all modern browsers right now., Some older browsers do not support svg., Svgs are currently supported by all major browsers and mobile browsers., What is current browser support like and is there a workaround/plugin for older browser versions?, Svg is much more powerful than other image formats we can use on the web as we can manipulate them with code., Svg stands for scalable vector graphics.
New Added (Updated File Free) of Download Free 8358+ SVG Svg Images Browser Support SVG Images File
Free Example of embedded svg image with rendering. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library.
What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Free The main favicon can be an svg of any size. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements.
Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Free The vectors can be simple shapes, paths, or well just about anything you can do in illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library.
What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library.
Free Almost all major browser support svg images and shouldn't worry about browser support unless your audience still uses internet explorer 8 which you can verify in google analytics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Free Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec.
What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Similiar Design File of Download Free 8358+ SVG Svg Images Browser Support SVG Images File
So browser cache is not working at all for svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. Back then not all browsers had native support for svg. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Basic svg browser support is as shown in below image. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
What is current browser support like and is there a workaround/plugin for older browser versions? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). In the early days of svg you could embed svg images using the embed element. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basic svg browser support is as shown in below image. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
It is probably mostly useful for debugging, as it. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library.
The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Basic svg browser support is as shown in below image. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? In the early days of svg you could embed svg images using the embed element.
Method of displaying basic vector graphics features using the embed or object elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library.
What is current browser support like and is there a workaround/plugin for older browser versions? Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. In the early days of svg you could embed svg images using the embed element. Back then not all browsers had native support for svg. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basic svg browser support is as shown in below image. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Back then not all browsers had native support for svg. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). In the early days of svg you could embed svg images using the embed element. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
The second rule is ignored by nginx. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library.
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. In the early days of svg you could embed svg images using the embed element. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
But should you use it? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? Back then not all browsers had native support for svg. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
You should be using svg favicons. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Back then not all browsers had native support for svg. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. In the early days of svg you could embed svg images using the embed element. Basic svg browser support is as shown in below image. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
It is only supported in the latest browsers. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Back then not all browsers had native support for svg. What is current browser support like and is there a workaround/plugin for older browser versions? Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Basic svg browser support is as shown in below image. The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements.
The method feels a little dirty to me. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions?
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basic svg browser support is as shown in below image. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Example of embedded svg image with rendering. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). In the early days of svg you could embed svg images using the embed element. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Back then not all browsers had native support for svg. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library.
Supported across all major browsers that support svg (ie9+). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Another option for old browsers is to use the canvg javascript library. In the early days of svg you could embed svg images using the embed element. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Refers to the svg 1.1 spec. Back then not all browsers had native support for svg. Basic svg browser support is as shown in below image. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements.
The only downfall of this is browsers that do not support svg will end up downloading two images while only showing one. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. Basic svg browser support is as shown in below image. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Method of displaying basic vector graphics features using the embed or object elements. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Basic svg browser support is as shown in below image. In the early days of svg you could embed svg images using the embed element. Back then not all browsers had native support for svg.
It is only supported in the latest browsers. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions?
Back then not all browsers had native support for svg. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The topic is subject to some debate within the svg community, however, with some developers. Basic svg browser support is as shown in below image. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). In the early days of svg you could embed svg images using the embed element. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library.
Almost all major browser support svg images and shouldn't worry about browser support unless your audience still uses internet explorer 8 which you can verify in google analytics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Back then not all browsers had native support for svg. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. Basic svg browser support is as shown in below image. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Svg is an image format for vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Back then not all browsers had native support for svg. Another option for old browsers is to use the canvg javascript library. Basic svg browser support is as shown in below image. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
This will scrape those image the extension currently only supports svgs that are embedded in a webpage in some way. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Basic svg browser support is as shown in below image. Back then not all browsers had native support for svg. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Refers to the svg 1.1 spec. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basic svg browser support is as shown in below image. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Svg is much more powerful than other image formats we can use on the web as we can manipulate them with code. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Refers to the svg 1.1 spec. Basic svg browser support is as shown in below image. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements.
Svg is much more powerful than other image formats we can use on the web as we can manipulate them with code. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Back then not all browsers had native support for svg. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). In the early days of svg you could embed svg images using the embed element. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Basic svg browser support is as shown in below image. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Refers to the svg 1.1 spec.
Svg + images browser test. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library.
Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. In the early days of svg you could embed svg images using the embed element. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Basic svg browser support is as shown in below image. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use.
The main favicon can be an svg of any size. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basic svg browser support is as shown in below image. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Back then not all browsers had native support for svg. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library.
Back then not all browsers had native support for svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. In the early days of svg you could embed svg images using the embed element. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
They're supported in all modern browsers right now. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library.
What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basic svg browser support is as shown in below image. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). In the early days of svg you could embed svg images using the embed element. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basic svg browser support is as shown in below image. In the early days of svg you could embed svg images using the embed element.
Refers to the svg 1.1 spec. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers.
The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? In the early days of svg you could embed svg images using the embed element. Another option for old browsers is to use the canvg javascript library. Back then not all browsers had native support for svg. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Example of embedded svg image with rendering. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
In the early days of svg you could embed svg images using the embed element. Back then not all browsers had native support for svg. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec.
This is accomplished via the onerror attribute. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec.
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basic svg browser support is as shown in below image. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). In the early days of svg you could embed svg images using the embed element. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use.
Because of this, a fallback mechanism is needed. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions?
Back then not all browsers had native support for svg. What is current browser support like and is there a workaround/plugin for older browser versions? In the early days of svg you could embed svg images using the embed element. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Rename it to happy.svg or whatever name you prefer. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basic svg browser support is as shown in below image. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Back then not all browsers had native support for svg. Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. In the early days of svg you could embed svg images using the embed element. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
It is probably mostly useful for debugging, as it. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
In the early days of svg you could embed svg images using the embed element. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basic svg browser support is as shown in below image. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Method of displaying basic vector graphics features using the embed or object elements.
Also, you probably don't need all these icon links and sizes you're copying from projects to projects. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. In the early days of svg you could embed svg images using the embed element. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basic svg browser support is as shown in below image. Back then not all browsers had native support for svg. Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions?
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Back then not all browsers had native support for svg. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. In the early days of svg you could embed svg images using the embed element.
The method works in all html5 browsers and also permits animation, scripting and css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. Basic svg browser support is as shown in below image. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
It's an image format that has more in common with a web page that it does with a jpeg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
What is current browser support like and is there a workaround/plugin for older browser versions? In the early days of svg you could embed svg images using the embed element. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Back then not all browsers had native support for svg. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
It is probably mostly useful for debugging, as it. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library.
Back then not all browsers had native support for svg. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Basic svg browser support is as shown in below image. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Collection of Download Free 8358+ SVG Svg Images Browser Support SVG Images File
What is current browser support like and is there a workaround/plugin for older browser versions? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg is an image format for vector graphics. Back then not all browsers had native support for svg. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Basic svg browser support is as shown in below image.
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Back then not all browsers had native support for svg. Another option for old browsers is to use the canvg javascript library. Svg is an image format for vector graphics. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Basically, what you work with in adobe illustrator.
The method works in all html5 browsers and also permits animation, scripting and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions?
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Svg is an image format for vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Basically, what you work with in adobe illustrator. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? It literally means scalable vector graphics. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use.
The type type=image/svg+xml is unnecessary. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Svg is an image format for vector graphics. Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Back then not all browsers had native support for svg. In the early days of svg you could embed svg images using the embed element. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Method of displaying basic vector graphics features using the embed or object elements.
Refers to the svg 1.1 spec. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It literally means scalable vector graphics. Back then not all browsers had native support for svg. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basically, what you work with in adobe illustrator.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements.
Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basically, what you work with in adobe illustrator. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source.
Example of embedded svg image with rendering. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg is an image format for vector graphics. The topic is subject to some debate within the svg community, however, with some developers.
The only downfall of this is browsers that do not support svg will end up downloading two images while only showing one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Back then not all browsers had native support for svg. Basically, what you work with in adobe illustrator. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. In the early days of svg you could embed svg images using the embed element. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Method of displaying basic vector graphics features using the embed or object elements.
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Basically, what you work with in adobe illustrator. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Svg is an image format for vector graphics. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. In the early days of svg you could embed svg images using the embed element. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Back then not all browsers had native support for svg.
Back then not all browsers had native support for svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Basic svg browser support is as shown in below image. It literally means scalable vector graphics. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Back then not all browsers had native support for svg. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg is an image format for vector graphics. Method of displaying basic vector graphics features using the embed or object elements.
Refers to the svg 1.1 spec. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions?
Refers to the svg 1.1 spec. Basic svg browser support is as shown in below image. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg is an image format for vector graphics. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basically, what you work with in adobe illustrator. What is current browser support like and is there a workaround/plugin for older browser versions? Back then not all browsers had native support for svg. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
The topic is subject to some debate within the svg community, however, with some developers. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. In the early days of svg you could embed svg images using the embed element. Svg is an image format for vector graphics. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Basic svg browser support is as shown in below image. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It literally means scalable vector graphics.
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec.
Basic svg browser support is as shown in below image. In the early days of svg you could embed svg images using the embed element. Basically, what you work with in adobe illustrator. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
The vectors can be simple shapes, paths, or well just about anything you can do in illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library.
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. In the early days of svg you could embed svg images using the embed element. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Basically, what you work with in adobe illustrator. Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? It literally means scalable vector graphics.
Rename it to happy.svg or whatever name you prefer. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions?
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Basically, what you work with in adobe illustrator. What is current browser support like and is there a workaround/plugin for older browser versions? Basic svg browser support is as shown in below image. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
They're supported in all modern browsers right now. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Basically, what you work with in adobe illustrator. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Basic svg browser support is as shown in below image. It literally means scalable vector graphics. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Svg is much more powerful than other image formats we can use on the web as we can manipulate them with code. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions?
What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. In the early days of svg you could embed svg images using the embed element. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. It literally means scalable vector graphics. Back then not all browsers had native support for svg. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
The issue is that, browser cache for svg images don't work nginx accept the first rule only (html & xml) in this situation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers.
On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Basically, what you work with in adobe illustrator. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Basic svg browser support is as shown in below image. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. In the early days of svg you could embed svg images using the embed element. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use.
The method feels a little dirty to me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions?
Another option for old browsers is to use the canvg javascript library. Back then not all browsers had native support for svg. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? It literally means scalable vector graphics. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basic svg browser support is as shown in below image. Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
The issue is that, browser cache for svg images don't work nginx accept the first rule only (html & xml) in this situation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Method of displaying basic vector graphics features using the embed or object elements. Back then not all browsers had native support for svg. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Basic svg browser support is as shown in below image. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source.
What is current browser support like and is there a workaround/plugin for older browser versions? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements.
The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It literally means scalable vector graphics. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg is an image format for vector graphics. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
Svgs are currently supported by all major browsers and mobile browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
In the early days of svg you could embed svg images using the embed element. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec.
Because of this, a fallback mechanism is needed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. Svg is an image format for vector graphics. Basic svg browser support is as shown in below image. The topic is subject to some debate within the svg community, however, with some developers. Back then not all browsers had native support for svg. Another option for old browsers is to use the canvg javascript library. It literally means scalable vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
The only downfall of this is browsers that do not support svg will end up downloading two images while only showing one. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Basically, what you work with in adobe illustrator. Back then not all browsers had native support for svg. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. The topic is subject to some debate within the svg community, however, with some developers. It literally means scalable vector graphics. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. In the early days of svg you could embed svg images using the embed element.
It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). In the early days of svg you could embed svg images using the embed element. Basically, what you work with in adobe illustrator. Another option for old browsers is to use the canvg javascript library. Basic svg browser support is as shown in below image. It literally means scalable vector graphics. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg is an image format for vector graphics.
Almost all major browser support svg images and shouldn't worry about browser support unless your audience still uses internet explorer 8 which you can verify in google analytics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec.
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg is an image format for vector graphics. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Basic svg browser support is as shown in below image. The topic is subject to some debate within the svg community, however, with some developers.
Svg + images browser test. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. In the early days of svg you could embed svg images using the embed element. Svg is an image format for vector graphics. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. Back then not all browsers had native support for svg. Basically, what you work with in adobe illustrator. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
The type type=image/svg+xml is unnecessary. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Another option for old browsers is to use the canvg javascript library. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Svg is an image format for vector graphics. The topic is subject to some debate within the svg community, however, with some developers. Back then not all browsers had native support for svg. Basic svg browser support is as shown in below image. Method of displaying basic vector graphics features using the embed or object elements. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basically, what you work with in adobe illustrator.
Now, open the svg image in your favorite ide or text editor. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basically, what you work with in adobe illustrator. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. What is current browser support like and is there a workaround/plugin for older browser versions? Back then not all browsers had native support for svg.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Refers to the svg 1.1 spec. Basically, what you work with in adobe illustrator. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basic svg browser support is as shown in below image. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Svg is an image format for vector graphics. Back then not all browsers had native support for svg. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
You should be using svg favicons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers.
Refers to the svg 1.1 spec. Svg is an image format for vector graphics. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Basic svg browser support is as shown in below image. Basically, what you work with in adobe illustrator. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It literally means scalable vector graphics. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. What is current browser support like and is there a workaround/plugin for older browser versions?
This means that relying upon <embed> is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Basically, what you work with in adobe illustrator. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Svg is an image format for vector graphics. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Basic svg browser support is as shown in below image. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. In the early days of svg you could embed svg images using the embed element. Back then not all browsers had native support for svg. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Another option for old browsers is to use the canvg javascript library. Basic svg browser support is as shown in below image. It literally means scalable vector graphics. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Supported across all major browsers that support svg (ie9+). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. In the early days of svg you could embed svg images using the embed element. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Back then not all browsers had native support for svg. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Almost all major browser support svg images and shouldn't worry about browser support unless your audience still uses internet explorer 8 which you can verify in google analytics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
In the early days of svg you could embed svg images using the embed element. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Back then not all browsers had native support for svg. Svg is an image format for vector graphics. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec.
The method feels a little dirty to me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Back then not all browsers had native support for svg. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. It literally means scalable vector graphics. Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Back then not all browsers had native support for svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg is an image format for vector graphics. Another option for old browsers is to use the canvg javascript library. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basically, what you work with in adobe illustrator. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Back then not all browsers had native support for svg.
But should you use it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It literally means scalable vector graphics. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basically, what you work with in adobe illustrator. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions?
Svg uploading is currently enabled. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions?
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg is an image format for vector graphics. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Basic svg browser support is as shown in below image. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? It literally means scalable vector graphics.
This is accomplished via the onerror attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
In the early days of svg you could embed svg images using the embed element. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg is an image format for vector graphics. The topic is subject to some debate within the svg community, however, with some developers. It literally means scalable vector graphics. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Basically, what you work with in adobe illustrator. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Basic svg browser support is as shown in below image. Method of displaying basic vector graphics features using the embed or object elements. In the early days of svg you could embed svg images using the embed element. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Back then not all browsers had native support for svg. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source.
Method of displaying basic vector graphics features using the embed or object elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Basic svg browser support is as shown in below image. Refers to the svg 1.1 spec. It literally means scalable vector graphics. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
The type type=image/svg+xml is unnecessary. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements.
Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. In the early days of svg you could embed svg images using the embed element. Basic svg browser support is as shown in below image. It literally means scalable vector graphics. Back then not all browsers had native support for svg. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions?
Supported across all major browsers that support svg (ie9+). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It literally means scalable vector graphics. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Back then not all browsers had native support for svg. Refers to the svg 1.1 spec. Svg is an image format for vector graphics. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. What is current browser support like and is there a workaround/plugin for older browser versions? On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers.
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. In the early days of svg you could embed svg images using the embed element. Back then not all browsers had native support for svg. What is current browser support like and is there a workaround/plugin for older browser versions? Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator.
<object type=image/svg+xml data=image.svg> your browser does not support svg </object>. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
What is current browser support like and is there a workaround/plugin for older browser versions? Svg is an image format for vector graphics. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. It literally means scalable vector graphics. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Now, open the svg image in your favorite ide or text editor. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec.
Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Basic svg browser support is as shown in below image.
Svg is an image format for vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec.
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Back then not all browsers had native support for svg. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. It literally means scalable vector graphics. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. In the early days of svg you could embed svg images using the embed element.
The only issue you might run into is if you still need svg is an xml file, which by itself opens it up to different vulnerabilities of which normal image formats aren't affected. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions?
Svg is an image format for vector graphics. The topic is subject to some debate within the svg community, however, with some developers. Basically, what you work with in adobe illustrator. Basic svg browser support is as shown in below image. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. In the early days of svg you could embed svg images using the embed element. Back then not all browsers had native support for svg.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library.
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basic svg browser support is as shown in below image. In the early days of svg you could embed svg images using the embed element. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. Back then not all browsers had native support for svg.
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Refers to the svg 1.1 spec. Basic svg browser support is as shown in below image. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Back then not all browsers had native support for svg. What is current browser support like and is there a workaround/plugin for older browser versions? On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use.
The only downfall of this is browsers that do not support svg will end up downloading two images while only showing one. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers.
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Basic svg browser support is as shown in below image. In the early days of svg you could embed svg images using the embed element. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. What is current browser support like and is there a workaround/plugin for older browser versions? It literally means scalable vector graphics.
It's an image format that has more in common with a web page that it does with a jpeg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
Refers to the svg 1.1 spec. It literally means scalable vector graphics. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Basically, what you work with in adobe illustrator. Back then not all browsers had native support for svg. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Svg is an image format for vector graphics. Basic svg browser support is as shown in below image.
The only issue you might run into is if you still need svg is an xml file, which by itself opens it up to different vulnerabilities of which normal image formats aren't affected. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library.
On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Back then not all browsers had native support for svg. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg is an image format for vector graphics.
Svg uploading is currently enabled. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements.
It literally means scalable vector graphics. Back then not all browsers had native support for svg. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Basically, what you work with in adobe illustrator. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg is an image format for vector graphics. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec.
Svg is much more powerful than other image formats we can use on the web as we can manipulate them with code. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Svg is an image format for vector graphics. What is current browser support like and is there a workaround/plugin for older browser versions? Basic svg browser support is as shown in below image. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basically, what you work with in adobe illustrator. Another option for old browsers is to use the canvg javascript library. In the early days of svg you could embed svg images using the embed element. Back then not all browsers had native support for svg. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
What is current browser support like and is there a workaround/plugin for older browser versions? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec.
It literally means scalable vector graphics. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The topic is subject to some debate within the svg community, however, with some developers. In the early days of svg you could embed svg images using the embed element. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Basically, what you work with in adobe illustrator. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? Svg is an image format for vector graphics. Method of displaying basic vector graphics features using the embed or object elements. Basically, what you work with in adobe illustrator. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Basic svg browser support is as shown in below image. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
The topic is subject to some debate within the svg community, however, with some developers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements.
Basic svg browser support is as shown in below image. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. It literally means scalable vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Basically, what you work with in adobe illustrator. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source.
This means that relying upon <embed> is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Basically, what you work with in adobe illustrator. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. In the early days of svg you could embed svg images using the embed element. Another option for old browsers is to use the canvg javascript library. It literally means scalable vector graphics. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Back then not all browsers had native support for svg.
Supported across all major browsers that support svg (ie9+). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library.
Method of displaying basic vector graphics features using the embed or object elements. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It literally means scalable vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. In the early days of svg you could embed svg images using the embed element. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. The topic is subject to some debate within the svg community, however, with some developers. Svg is an image format for vector graphics. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec.
Now, open the svg image in your favorite ide or text editor. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
It literally means scalable vector graphics. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. In the early days of svg you could embed svg images using the embed element. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basically, what you work with in adobe illustrator. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Refers to the svg 1.1 spec.
The issue is that, browser cache for svg images don't work nginx accept the first rule only (html & xml) in this situation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. It literally means scalable vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Back then not all browsers had native support for svg. Basically, what you work with in adobe illustrator. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Basic svg browser support is as shown in below image. Refers to the svg 1.1 spec.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Refers to the svg 1.1 spec. It literally means scalable vector graphics. Method of displaying basic vector graphics features using the embed or object elements. Back then not all browsers had native support for svg. Another option for old browsers is to use the canvg javascript library.
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Svg is an image format for vector graphics. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basically, what you work with in adobe illustrator. Back then not all browsers had native support for svg. In the early days of svg you could embed svg images using the embed element. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? It literally means scalable vector graphics.
Svg export is a great tool that searches for svgs on websites and enables you to rapidly export them as pngs next you will need to click the svg export icon in the top right corner. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions?
In the early days of svg you could embed svg images using the embed element. Method of displaying basic vector graphics features using the embed or object elements. It literally means scalable vector graphics. Back then not all browsers had native support for svg. What is current browser support like and is there a workaround/plugin for older browser versions? On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Svg is an image format for vector graphics. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Svg is an image format for vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basically, what you work with in adobe illustrator. Back then not all browsers had native support for svg. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). In the early days of svg you could embed svg images using the embed element. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Another option for old browsers is to use the canvg javascript library.
This will scrape those image the extension currently only supports svgs that are embedded in a webpage in some way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. In the early days of svg you could embed svg images using the embed element. The topic is subject to some debate within the svg community, however, with some developers. Back then not all browsers had native support for svg. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics.
Back then not all browsers had native support for svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basic svg browser support is as shown in below image. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Svg is an image format for vector graphics. Back then not all browsers had native support for svg. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. In the early days of svg you could embed svg images using the embed element. Basically, what you work with in adobe illustrator. What is current browser support like and is there a workaround/plugin for older browser versions?
This means that relying upon <embed> is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers.
What is current browser support like and is there a workaround/plugin for older browser versions? It literally means scalable vector graphics. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg is an image format for vector graphics. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source.
So browser cache is not working at all for svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg is an image format for vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use.
So browser cache is not working at all for svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. In the early days of svg you could embed svg images using the embed element. It literally means scalable vector graphics. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Basically, what you work with in adobe illustrator. What is current browser support like and is there a workaround/plugin for older browser versions?
Because of this, a fallback mechanism is needed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Back then not all browsers had native support for svg. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basically, what you work with in adobe illustrator. In the early days of svg you could embed svg images using the embed element.
This means that relying upon <embed> is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers.
It literally means scalable vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Also, you probably don't need all these icon links and sizes you're copying from projects to projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec.
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source.
Another option for old browsers is to use the canvg javascript library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec.
Another option for old browsers is to use the canvg javascript library. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Back then not all browsers had native support for svg. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Rename it to happy.svg or whatever name you prefer. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? It literally means scalable vector graphics. The topic is subject to some debate within the svg community, however, with some developers. Basically, what you work with in adobe illustrator. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Svg is an image format for vector graphics.
The method works in all html5 browsers and also permits animation, scripting and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Back then not all browsers had native support for svg. Refers to the svg 1.1 spec.
It is only supported in the latest browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Back then not all browsers had native support for svg. The topic is subject to some debate within the svg community, however, with some developers. Svg is an image format for vector graphics. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Basic svg browser support is as shown in below image. Another option for old browsers is to use the canvg javascript library. Basically, what you work with in adobe illustrator. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements.
The main favicon can be an svg of any size. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Back then not all browsers had native support for svg. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg is an image format for vector graphics. Basic svg browser support is as shown in below image. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions?
Svg + images browser test. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers.
Refers to the svg 1.1 spec. Basically, what you work with in adobe illustrator. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. In the early days of svg you could embed svg images using the embed element. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library.
What is current browser support like and is there a workaround/plugin for older browser versions? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions?
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Back then not all browsers had native support for svg. It literally means scalable vector graphics. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. In the early days of svg you could embed svg images using the embed element. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
The type type=image/svg+xml is unnecessary. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library.
Basic svg browser support is as shown in below image. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Back then not all browsers had native support for svg. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. In the early days of svg you could embed svg images using the embed element.
Though ie8 only has around a 0.3% market share and is no longer supported by microsoft. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec.
What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basic svg browser support is as shown in below image. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Back then not all browsers had native support for svg. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It literally means scalable vector graphics. Svg is an image format for vector graphics.
The second rule is ignored by nginx. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers.
Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Basic svg browser support is as shown in below image. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. In the early days of svg you could embed svg images using the embed element. Method of displaying basic vector graphics features using the embed or object elements.
It's an image format that has more in common with a web page that it does with a jpeg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements.
It literally means scalable vector graphics. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Back then not all browsers had native support for svg. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg is an image format for vector graphics. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Basic svg browser support is as shown in below image. Basically, what you work with in adobe illustrator.
The second rule is ignored by nginx. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. It literally means scalable vector graphics. Basic svg browser support is as shown in below image. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Basically, what you work with in adobe illustrator. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions?
Svg + images browser test. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here).
Back then not all browsers had native support for svg. Basically, what you work with in adobe illustrator. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg is an image format for vector graphics.
What is current browser support like and is there a workaround/plugin for older browser versions? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Svg is an image format for vector graphics. Back then not all browsers had native support for svg. It literally means scalable vector graphics. The topic is subject to some debate within the svg community, however, with some developers. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Basic svg browser support is as shown in below image. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions?
Though ie8 only has around a 0.3% market share and is no longer supported by microsoft. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Back then not all browsers had native support for svg. Refers to the svg 1.1 spec. Basically, what you work with in adobe illustrator. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? In the early days of svg you could embed svg images using the embed element.
On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Svg is an image format for vector graphics. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It literally means scalable vector graphics. The topic is subject to some debate within the svg community, however, with some developers. Back then not all browsers had native support for svg. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Svg + images browser test. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Svg is an image format for vector graphics. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basically, what you work with in adobe illustrator. Another option for old browsers is to use the canvg javascript library. In the early days of svg you could embed svg images using the embed element.
Method of displaying basic vector graphics features using the embed or object elements. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). The topic is subject to some debate within the svg community, however, with some developers.
Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? It literally means scalable vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg is an image format for vector graphics.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Basically, what you work with in adobe illustrator. Method of displaying basic vector graphics features using the embed or object elements. Basic svg browser support is as shown in below image.
Though ie8 only has around a 0.3% market share and is no longer supported by microsoft. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css.
It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg is an image format for vector graphics. Method of displaying basic vector graphics features using the embed or object elements. In the early days of svg you could embed svg images using the embed element. Another option for old browsers is to use the canvg javascript library.
This will scrape those image the extension currently only supports svgs that are embedded in a webpage in some way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). In the early days of svg you could embed svg images using the embed element. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. Basic svg browser support is as shown in below image. Basically, what you work with in adobe illustrator. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Svg basic support is supported in all browsers which is not supported only in internet explorer 8 and below which means it should be good for production use.
The vectors can be simple shapes, paths, or well just about anything you can do in illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Basically, what you work with in adobe illustrator. Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basic svg browser support is as shown in below image. The topic is subject to some debate within the svg community, however, with some developers. Svg is an image format for vector graphics. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions?
Because of this, a fallback mechanism is needed. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. The topic is subject to some debate within the svg community, however, with some developers. In the early days of svg you could embed svg images using the embed element. Svg is an image format for vector graphics. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. It literally means scalable vector graphics. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. Basic svg browser support is as shown in below image.
You should be using svg favicons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec.
What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Basically, what you work with in adobe illustrator. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Method of displaying basic vector graphics features using the embed or object elements. It literally means scalable vector graphics. Another option for old browsers is to use the canvg javascript library. Svg is an image format for vector graphics. On older or smaller devices, chances are that svg several projects exist that can create a raster image from an svg source.
